Oggi voglio parlarvi di un aspetto della grafica che spesso viene sottovalutato: la scelta del carattere da utilizzare in un progetto.
Vi potrà sembrare una cosa superflua ma non è così. Usare un font piuttosto che un altro non è una scelta che noi grafici lasciamo al caso, ma qualcosa di studiato e voluto.
Premessa: all’inizio di un progetto, il grafico comincia costruendo il layout, cioè la struttura del progetto, utilizzando foto e finti testi sperimentando con cura grandezze, posizioni, combinazioni e colori. Vi siete mai imbattuti nel famoso Lorem ipsum dolor sit amet?
Il famoso Lorem Ipsum
Come brevemente ci ricorda wikipedia il lorem ipsum è un testo segnaposto (o in gergo Finto Testo) utilizzato da grafici, designer, programmatori e tipografi come riempitivo per bozzetti e prove grafiche. È un testo privo di senso, composto da parole (o parti di parole) in lingua latina, riprese pseudocasualmente da uno scritto di Cicerone. La caratteristica principale è data dal fatto che offre una distribuzione delle lettere uniforme, apparendo come un normale blocco di testo leggibile.
Detto questo, torniamo al grafico che durante la fase creativa definisce i caratteri (font) da utilizzare, le dimensioni e lo stile, l’interlinea e allineamento, colori e spazi, oltre a elementi grafici che completeranno il lavoro.
Il lettore finale di un impaginato, di un volantino o di un’immagine sui social è sicuramente attratto dagli elementi vistosi come fotografie, titoloni, e colori. E’ bene però non trascurare gli aspetti meno immediati ma molto importanti come didascalie, sottotitoli, sfondi e testo descrittivo.
I caratteri o font sono tantissimi, gratuiti e a pagamento. Ci sono caratteri installati di default nei computer e sono quelli più famosi perchè i più utilizzati. Chi non conosce il Times New Roman*, l’Arial o il Comic Sans?
Il Times New Roman
*Apro una breve parentesi curiosa: Il Times New Roman è un carattere tipografico “Serif” (vedremo dopo che significa) ideato nel 1931 da Stanley Morison comparso per la prima nel 1932 sul quotidiano britannico The Times, da qui il nome. Lo scopo dell’ideatore fu quello di avere un carattere leggibile e con occhiello (vedi figura sotto) medio “stretto” (cioè un carattere sviluppato più in altezza che in larghezza), che permettesse di comporre le strette colonne tipografiche del quotidiano riducendo il fastidioso effetto canaletto (costituito da spazi larghi tra parole che si vedono spesso nei giornali, dettati dall’esigenza di giustificare la colonna senza spezzare una parola lunga).

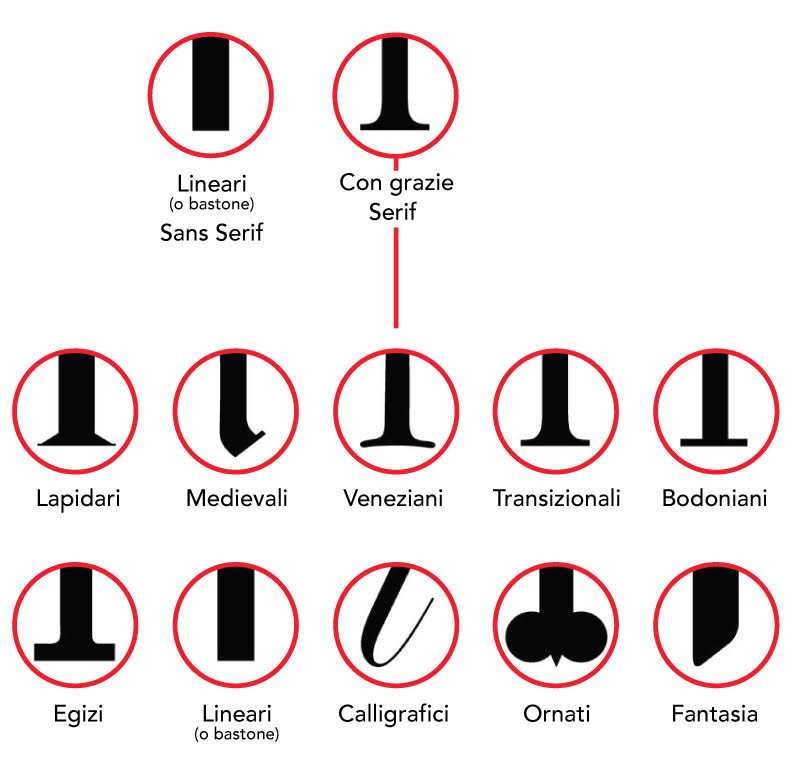
Le lettere di ogni carattere sono costruite con alcuni tratti principali, dritti o curvi, terminanti in forma lineare o con particolari decorativi chiamati più comunemente “grazie“. Questi particolari sono elementi che distinguono un carattere dall’altro creando delle famiglie con stili differenti: medievali, bodoniani, lineari (o bastone), calligrafici, ecc

La scelta del carattere
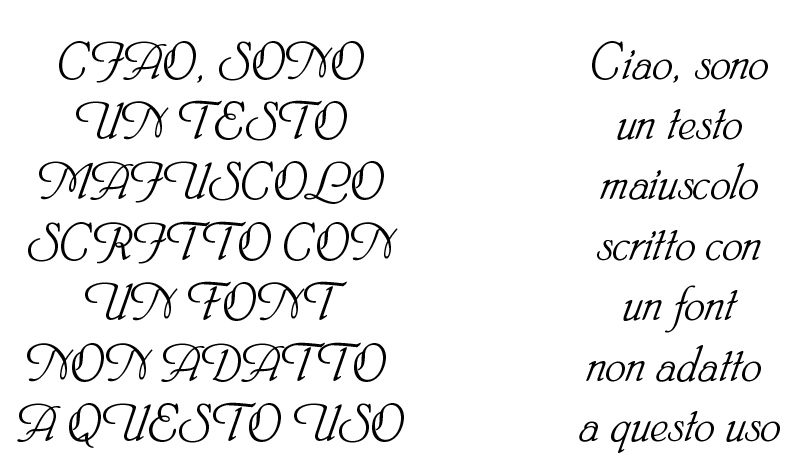
Nella scelta dei caratteri il grafico deve tener conto del fattore leggibilità a meno che non voglia ottenere l’effetto contrario. Infatti ci sono molti caratteri che risultano belli e leggibili nei corpi piccoli (ad esempio su un biglietto da visita) ma perdono chiarezza nei corpi giganti, o viceversa. Ci sono caratteri che risultano essere illeggibili se usati in MAIUSCOLO come il Phyllis (vedi figura sotto). Questo spesso accade con i caratteri calligrafici.

I caratteri graziati (Serif) ad esempio, sono particolarmente indicati per testi lunghi: L’occhio mentre legge segue la linea ideale e legata formata dalle grazie alla base delle lettere e trovando un richiamo allo stile calligrafico percepisce lo scritto in modo più familiare e scorrevole. Quando invece non esiste un legame tra le lettere, l’occhio del lettore deve inventarselo, creando così inconsciamente un primo ostacolo alla lettura. I caratteri bastone o Sans Serif (senza grazie) sono quindi più indicati per titoli o testi brevi.

 Se stiamo creando un volantino per un campo-giochi per bambini, sarai autorizzato ad utilizzare un carattere come il Comic Sans, carattere dalle linee stondate, giocoso e sicuramente poco autorevole. In realtà no. Scherzavo: il Comic Sans è così brutto e inflazionato (utilizzato molto su Wordart 1000 anni fa insieme a terribili clipart) che ti sconsiglio di utilizzarlo, qualunque sia il progetto al quale stai lavorando. 😉
Se stiamo creando un volantino per un campo-giochi per bambini, sarai autorizzato ad utilizzare un carattere come il Comic Sans, carattere dalle linee stondate, giocoso e sicuramente poco autorevole. In realtà no. Scherzavo: il Comic Sans è così brutto e inflazionato (utilizzato molto su Wordart 1000 anni fa insieme a terribili clipart) che ti sconsiglio di utilizzarlo, qualunque sia il progetto al quale stai lavorando. 😉
Quanti caratteri utilizzare in un progetto grafico?
Il grafico deve fare attenzione a non usare troppi caratteri nello stesso progetto che diventerebbe poco elegante e molto confusionario. Creare immediatamente una netta distinzione tra i titoli e il testo fa parte invece dell’obiettivo di facilitare la lettura: in questo caso contrapporre un carattere molto leggibile Serif per il testo e un bel bastone “ciccione” per il titolo è un ottima mossa.
Ora forse avete qualche strumento in più per valutare quando vi trovate davanti uno scritto, una pubblicità o una grafica sui social se quel carattere utilizzato sia frutto di una scelta ben precisa per cercare di trasmettere al meglio il messaggio o se il grafico, o presunto tale, abbia fatto ambarabà cicci cocco tra i font a disposizione 🙂